- Home
-
Pricing & Products
- Pricing plans
- Product Features
- Pricing plans - Educational License
- VoxVote - Streaming Video integration
- VoxVote Designer - Create your own events
- VoxVote Live - Start voting now - for you in the audience
- VoxVote Slides
- VoxVote Chat - Question and Answer module
- VoxVote Colour Voting
- VoxVote Quiz - Interactive quiz
- VoxVote Branding - Company logo
- VoxVote Branding - Custom URL and web app
- VoxVote - Images
- List of educational institutes
- Tutorials
- Cases
- About
- Contact
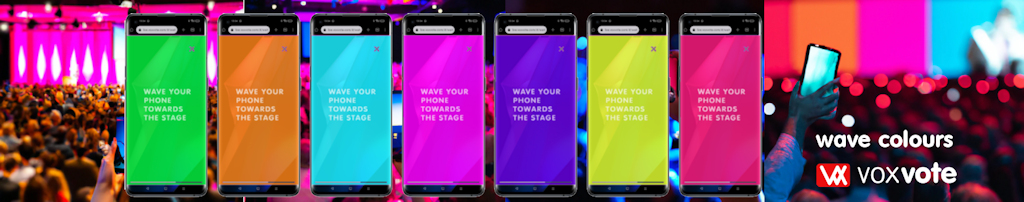
Wave Colours

A colour experience in your live audience!
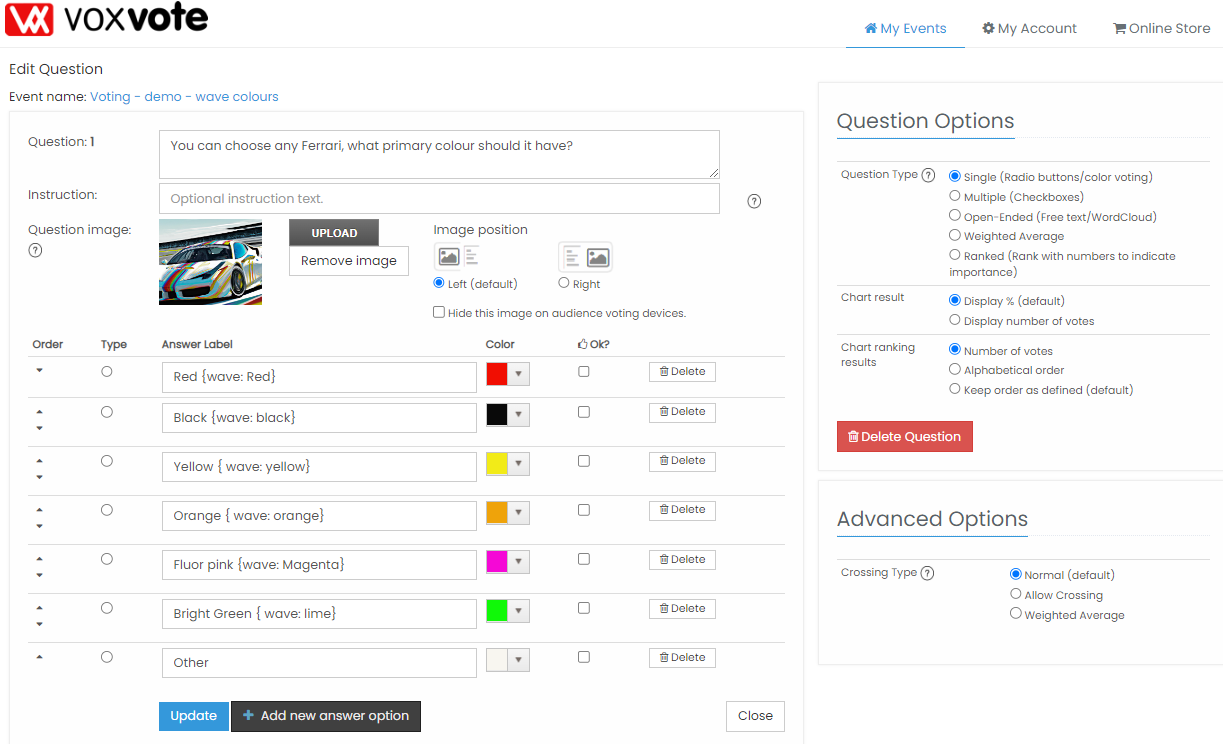
It's very easy, just add an instruction in your answer label in curly brackets { }
Add the instruction wave and a color
{ wave: colourname } and your colourname should be one of the following: red, blue, green, yellow, pink, white, orange, lime, purple, magenta, black, aqua
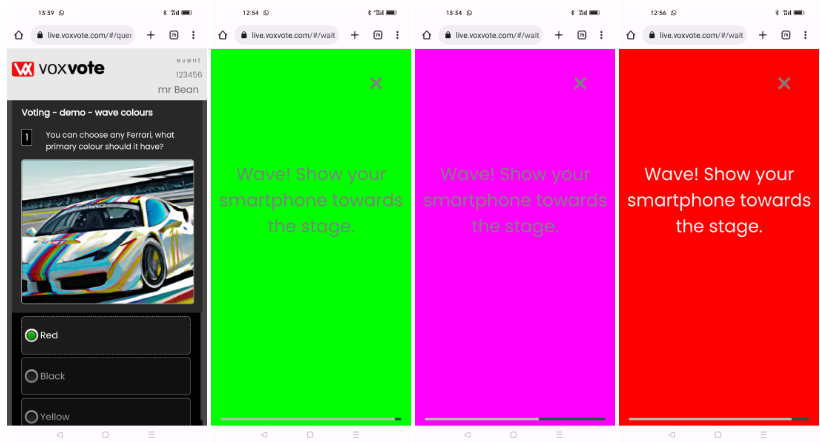
After voting, your voter device will show a full screen color screen. You can ask your audience to wave it in the air.
It is up to you if you want to set the reporting colours to the same color or combine it with a quiz 'point' (green is correct, red is wrong).
Limits: This colour wave is only available in question type single.
Example

It will shows on the device like this: First choose your answer, and after your vote, de device will colour based on your answer the {wave: colour} set by you in the designer)
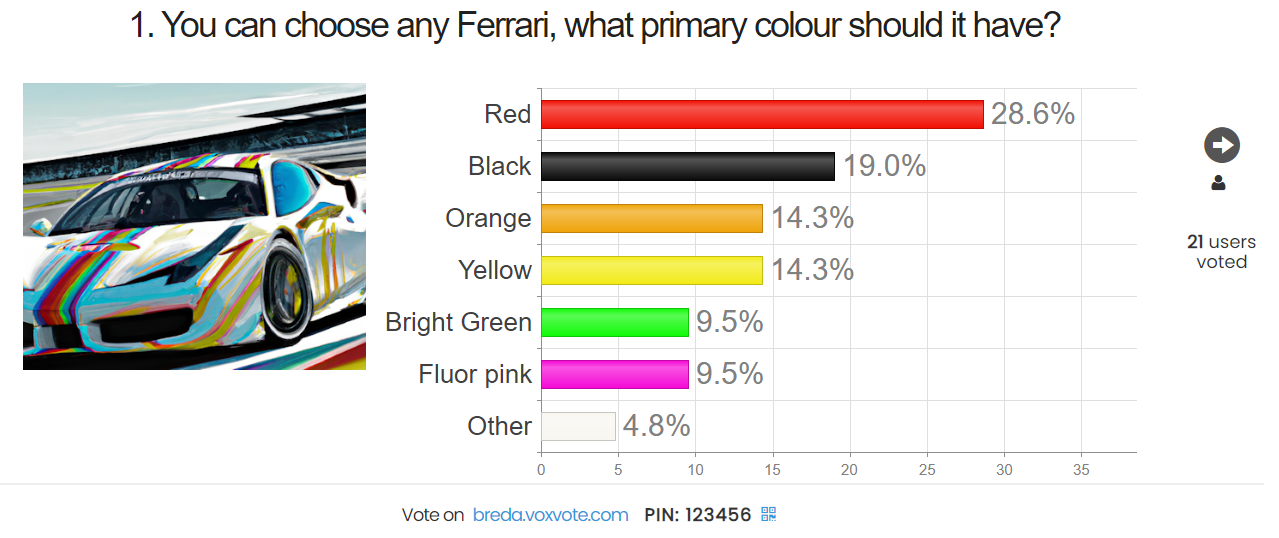
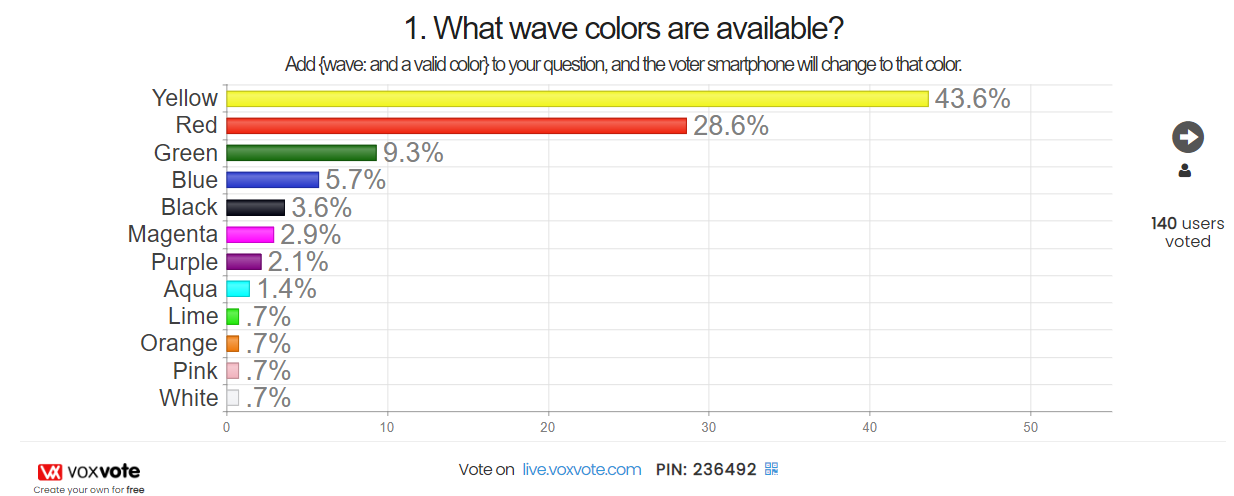
 And it can be reported like this:
And it can be reported like this:

Hint
Make sure if you want to report on red, and and use a {wave: red} instruction that the colour is also set to red.
the answer label visible, is indepenent of the {wave: colour} and the reporting color.
So you can make something like this:
Q2 What color is a frog?
- A frog is green {wave: pink}
- A frog is black {wave: yellow}
The audience will show pink or yellow devices after their votes. And if you report the colors purple and orange, it shows a bit strange.
All possible wave colours


 Deutsch
Deutsch English
English Español
Español Français
Français Nederlands
Nederlands Português
Português Svenska
Svenska